I have only used this horizontally. This panel will shrink down to zero size if needed, which might not be what you expect.
The important parts of the code are commented. This is my first attempt at this particular feature and the code may be incomplete. I have just not tested it as completely as I would like. I needed it for a project and could not wait.
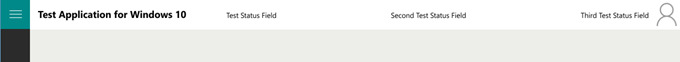
Here’s how it works (for the visually oriented). The first picture shows a title bar of a Windows 10 styled app. This app has a title bar and hamburger menu feature just like the News, Sports, and other built-in Windows 10 apps. There are some status fields in the title bar that will eventually hold interesting stuff like text, buttons, or whatever else is appropriate.
One more thing to mention is that the title of the app is not in the CullingStackPanel. This is important since it would otherwise not make sense that the app title wasn’t being deleted first. Here’s the first picture with nothing culled from the stack:
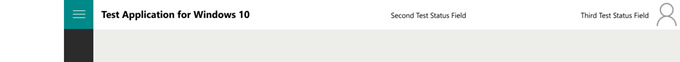
The next picture shows what happens when the window or screen is smaller horizontally in a way that would typically cut off the “Test Status Field” text.
In this picture above, you can see that the first status field is not simply cut in half, and the entire title bar is not shifted right to cut off the status on the right. The first status field is simply gone. If the window or screen were smaller, the second and then the third would also get cut off.
This is how the CullingStackPanel works now.
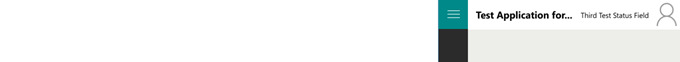
For the PriorityGrid, which I now think is more like a stack panel and will be called a PriorityStackPanel, I will accept a set of priorities and the highest priority child will be the last one to disappear. The lowest priority would get deleted first. I would also set flags for those children in the stack that can be shrunk instead of deleted. For example, the case above would have the title in the PriorityStackPanel and the right-most status would have the highest priority while the title was given the second highest as well as a flag to allow shrinking. The two pictures above would be unchanged and the panel would work the same until the two middle status fields were gone. Then this might happen. And yes, I have left all of the pictures aligned on their right sides to make it more obvious what is getting cut off and what is deleted:
The priorities and shrinking settings would be applied in a way that keeps the title and the last status field visible, all while trimming the title text as might be expected. In this specific case, I would have the status disappear, but if that status was a required button, it would be better to have the title get trimmed. And even in this case, the right hand status might be so important that it must always be visible.
I will post some code if I get to it. But it is obvious how this would work. Each child would get measured and then the code would simply delete or shrink children until the panel fits in the allotted space. After giving it some thought, it seems pretty easy to accomplish.