


I recently told someone that the Windows version of the Linkage app has 30,000 lines of source code. I didn’t get a chance to explain what all those lines of code do, but I want to explain where they all come from in case anyone finds it interesting.
The Windows app is written in C++. C++ is a language that compiles very efficient and high-performance code. The compiler creates machine language code that runs directly in the processor. Compare that to Java, which compiles into pseudo machine code that must be translated at runtime. Maybe I’m out of touch and now there are JIT (Just In Time) compiles that convert it to real machine code but it certainly wasn’t that way in the past. Languages like javaScript are not converted to anything ahead of time and the text of the source code is parsed when it is running. Back to C++ where the machine code runs directly in the processor and you can see why it might be faster. But this comes at a cost. Unlike Swift, Java, JavaScript, and most other slightly newer languages, C++ does not manage memory for the programmer. For every line of code that allocates some memory to store some object, there must be at least one line of code somewhere that frees that memory when the object is no longer needed. So, all of those deallocations take lines of code.
One of the other things in the Windows app that takes up lines of code is the code for the Windows XP style drawing functions. The Mac app won’t have anything like that. There are also many lines of code to “fix” problems with the toolbar. Microsoft supplies the code for the toolbar (ribbon bar, actually), which is far from perfect. On displays that don’t have a 1:1 scaling, such as 4K or Retina-like displays, there is code that uses the most inefficient scaling function possible for creating the toolbar images. I added code to speed up that process significantly.
I won’t mention the code to create DXF files or export video files. I also won’t mention the code that the Windows code was written over the last 22 years and suffers from some bloat (badly written or unoptimized code). Ok, I mentioned these, but the details don’t matter. Neither do the details about how much code it takes to align, set angles, rotate, mirror, etc. It just takes a lot of code to do a lot of things.
The macOS app will probably have half as much source code as the Windows app. Swift is just a more efficient language regarding lines of source code. It may not ever run as fast but no one will ever see that since this app is not rendering 3D scenes as 60 frames per second while computing bullet trajectories, or simulating 30,000 people in a small town and figuring out routes for all of them to get to work in the morning. The Linkage app doesn’t do much, performance-wise. The simulator does a lot of math but should not be slow if I write the code well.
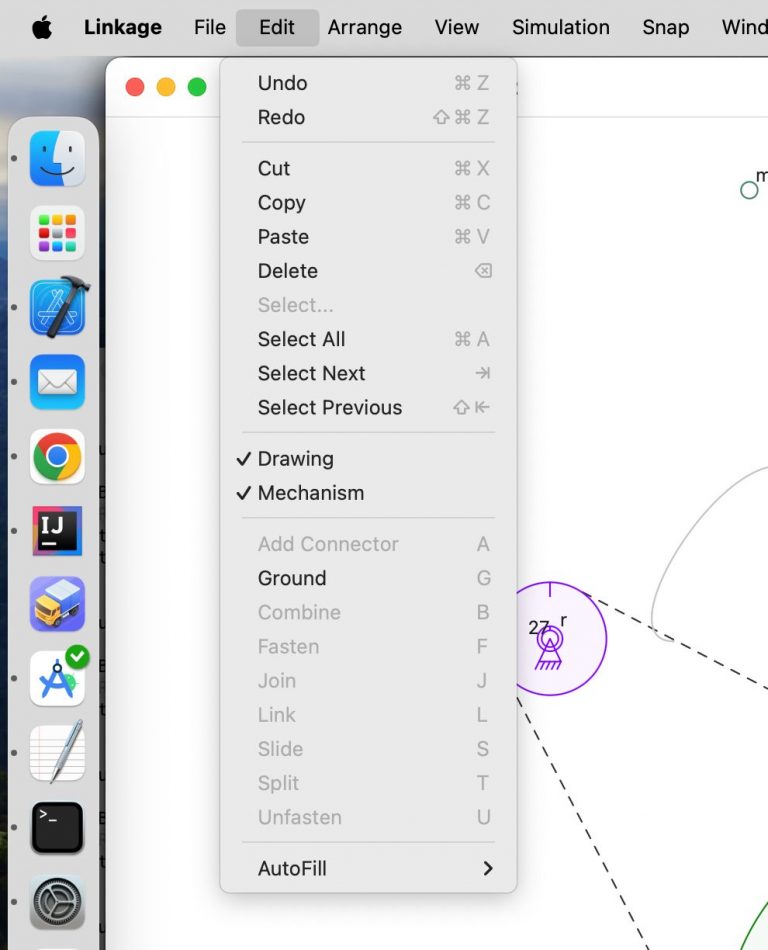
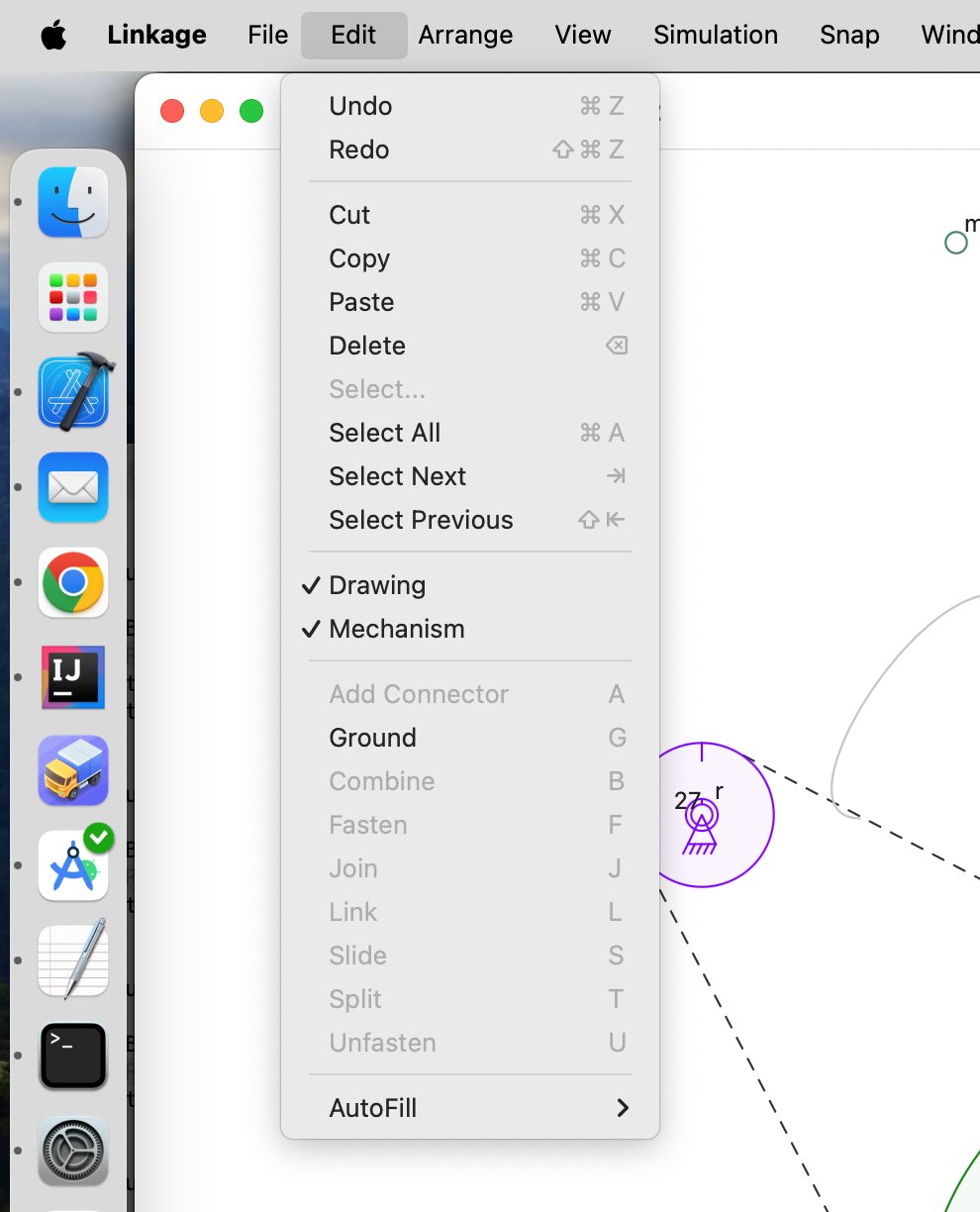
Back to the topic at hand… I’ve added code to enable and disable menu items based on the editor selections. The picture at the top of this post shows the Edit menu with “Ground” enabled. This is enabled because all selected elements can be converted to ground connectors (AKA Anchors).

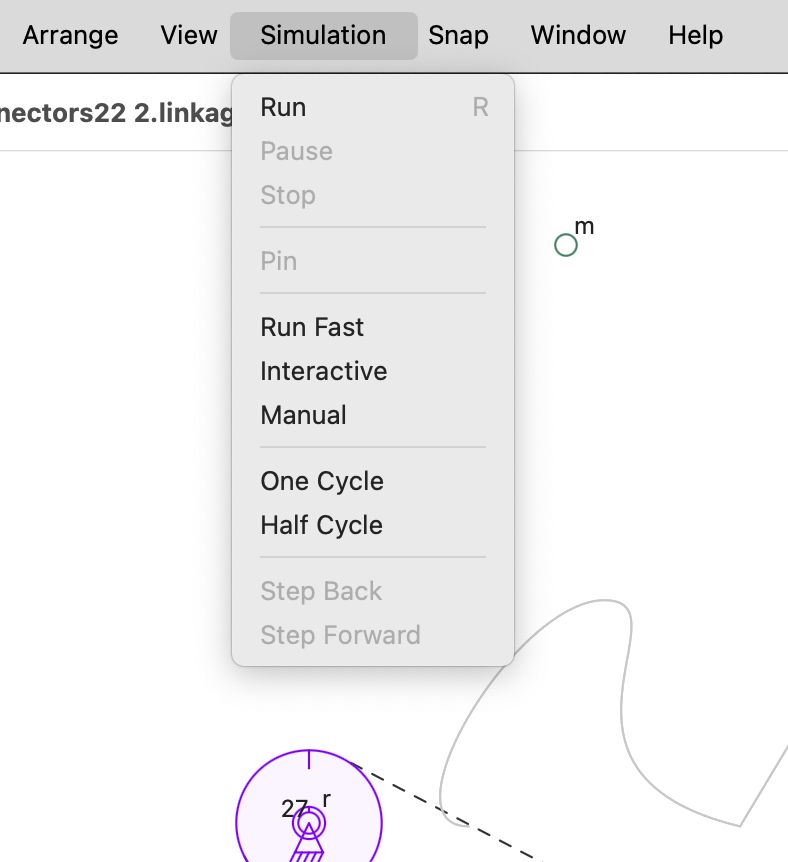
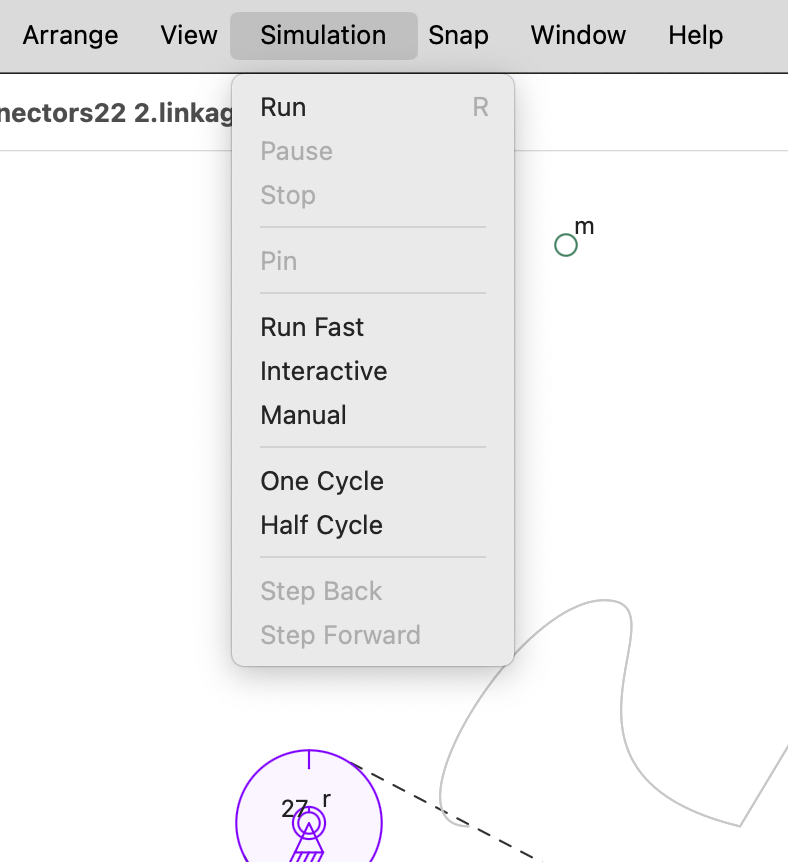
The Simulation menu also shows menu items based on the simulator’s state. The simulator can’t run, but the menu items do work correctly.

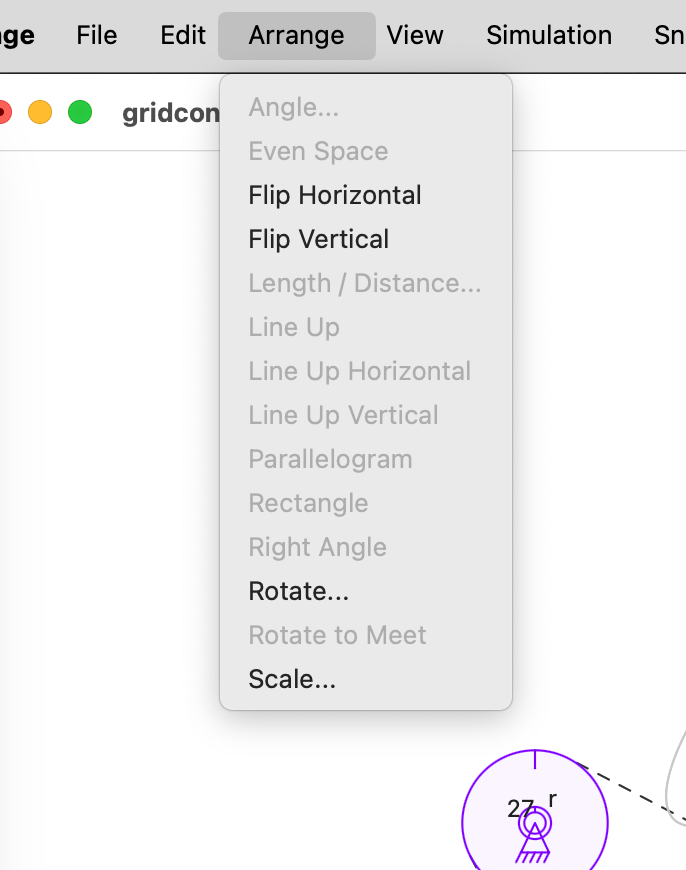
The Arrange menu also works properly. Arrange menu items are enabled based on the selected elements in the editor. Almost every menu item is now enabled or disabled properly. Even the Auto-Join menu item is disabled if the Element Snap option is not enabled, something that the Windows app probably doesn’t do properly.
I’ve been jumping around a lot in the code, only trying to complete the basic piece of whatever function I’m interested in. In the case of exporting bitmaps, I wrote just enough code to get a bitmap file exported. The scaling isn’t right, and there isn’t a crop-scale dialog box (popup) yet. I had the urge to figure out how to export a picture of the mechanism to see what I would need to change in my architecture to handle it.
Today, I’ll be adding the handles that show up around all selected elements so the selection can be scaled or rotated. I’m unsure how to draw the little arrows for rotation, but they will likely be little PNG images with transparent backgrounds. I could draw them myself since I already have code for drawing polygons in the shape of arrowheads. I’m unsure what’s best (most efficient), and I have no idea how the programmers make these choices.
I’ll get back to it. I have about 30 minutes before I need to get back to real day job work, and that might be just enough time to add those little black squares for scaling.
